Benchmark Education
At Benchmark Education, a pioneering company dedicated to enhancing learning experiences through innovative educational materials, my journey began as a web designer and evolved into the role of Automation Manager over the years. This progression was not just a career path but a transformative experience, allowing me to contribute significantly to projects that reshaped educational content delivery. The collaborative environment at Benchmark Education fostered my growth, encouraging me to leverage technology in ways that made learning more accessible and engaging for students and educators alike. The opportunity to lead initiatives that automated and streamlined processes, improving efficiency and impact, was both challenging and rewarding. My tenure here has been marked by continuous learning and achievement, directly reflecting on the quality and innovation of our projects. See some of my work below to discover how we've advanced educational technologies and content delivery at Benchmark Education.
Micro Sites:

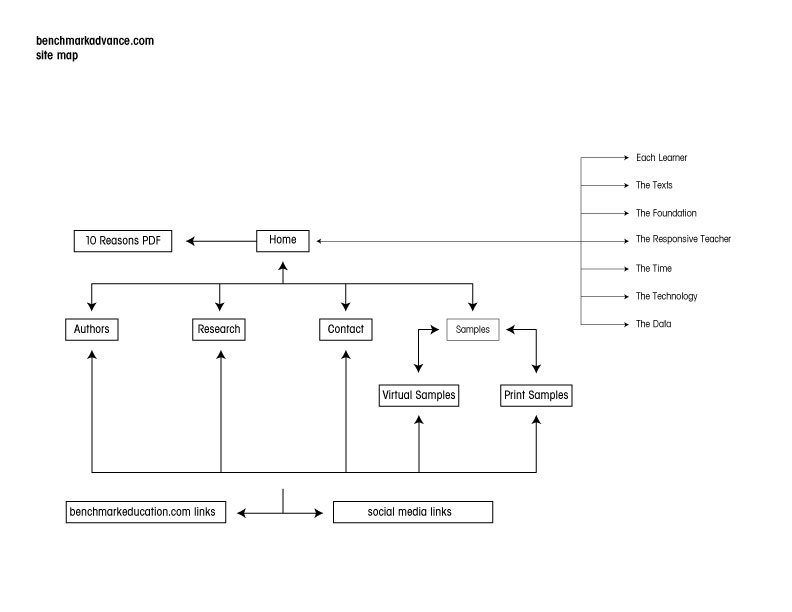
Benchmark Advance is a program that was introduced in California and Colorado during the 2016-2017 school year. This micro site was designed and developed for Benchmark's marketing and sales teams in order to present the program to different school districts throughout the country.
As the lead designer in this project I was in charge of creating
mock-ups,
wire frames and
site map

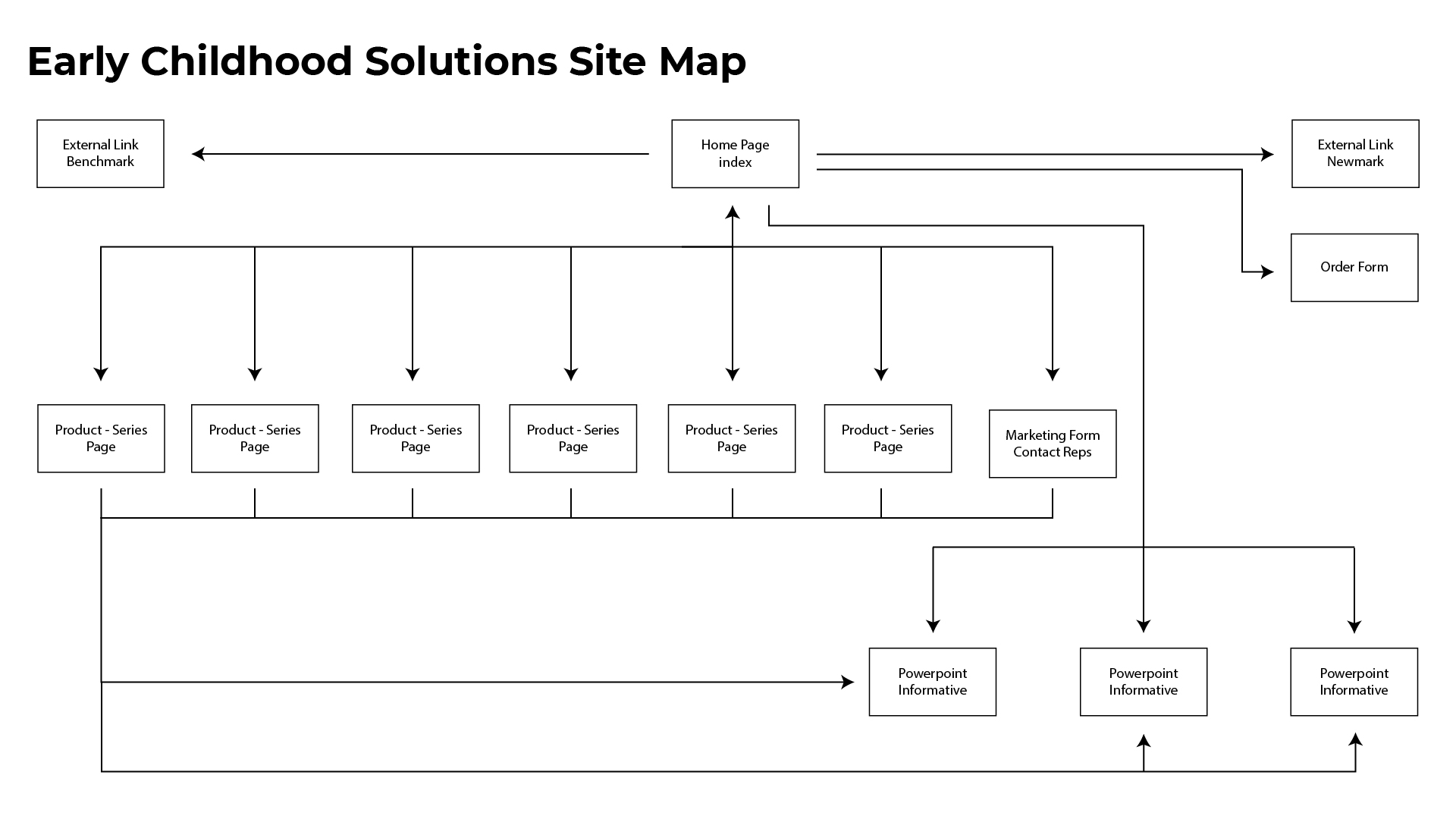
This micro site was created as a point of reference for New York City early childhood educators. A place where they could find encouraging documents to develop their expertise in early childhood instruction.
As the lead designer in this project I was in charge of the
mock-ups,
wire frames,
site map and development of the site.
Interactive Teacher Resources Systems:

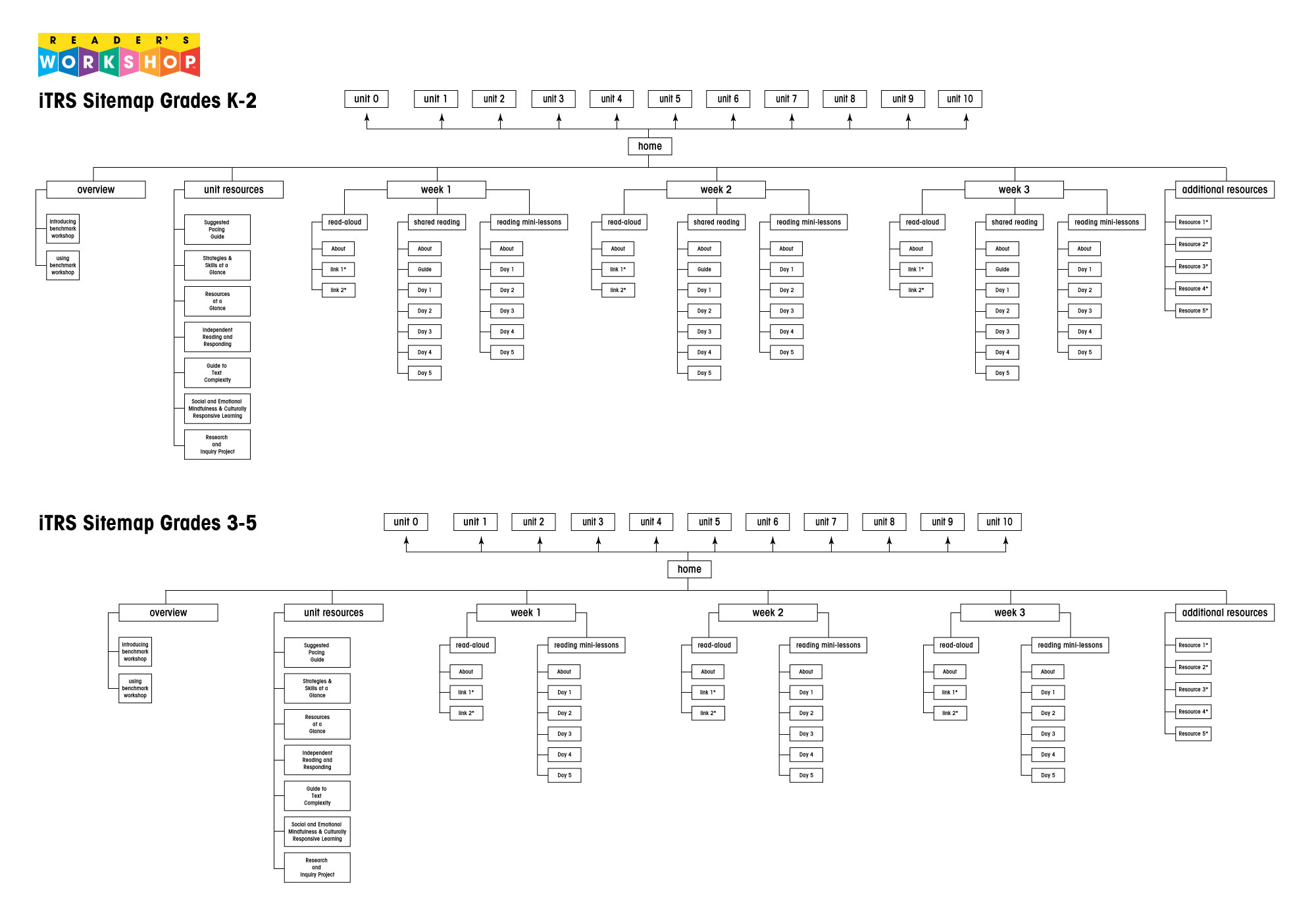
The Reader's Workshop (TRS) (known also as The Reader's Workshop Interactive Teacher Resources ITRS) provides whole-group mini-lessons, leveled texts for small group, and resources to support independent reading and conferring. It is designed to aid teachers and other literacy professionals with curriculum implementation. It contains comprehensive information about the resources and strategies that increase student achievement.
As the lead UI designer and front end developer in this project I was in charge of the
site map,
wire frames and
html prototype and automation scripts

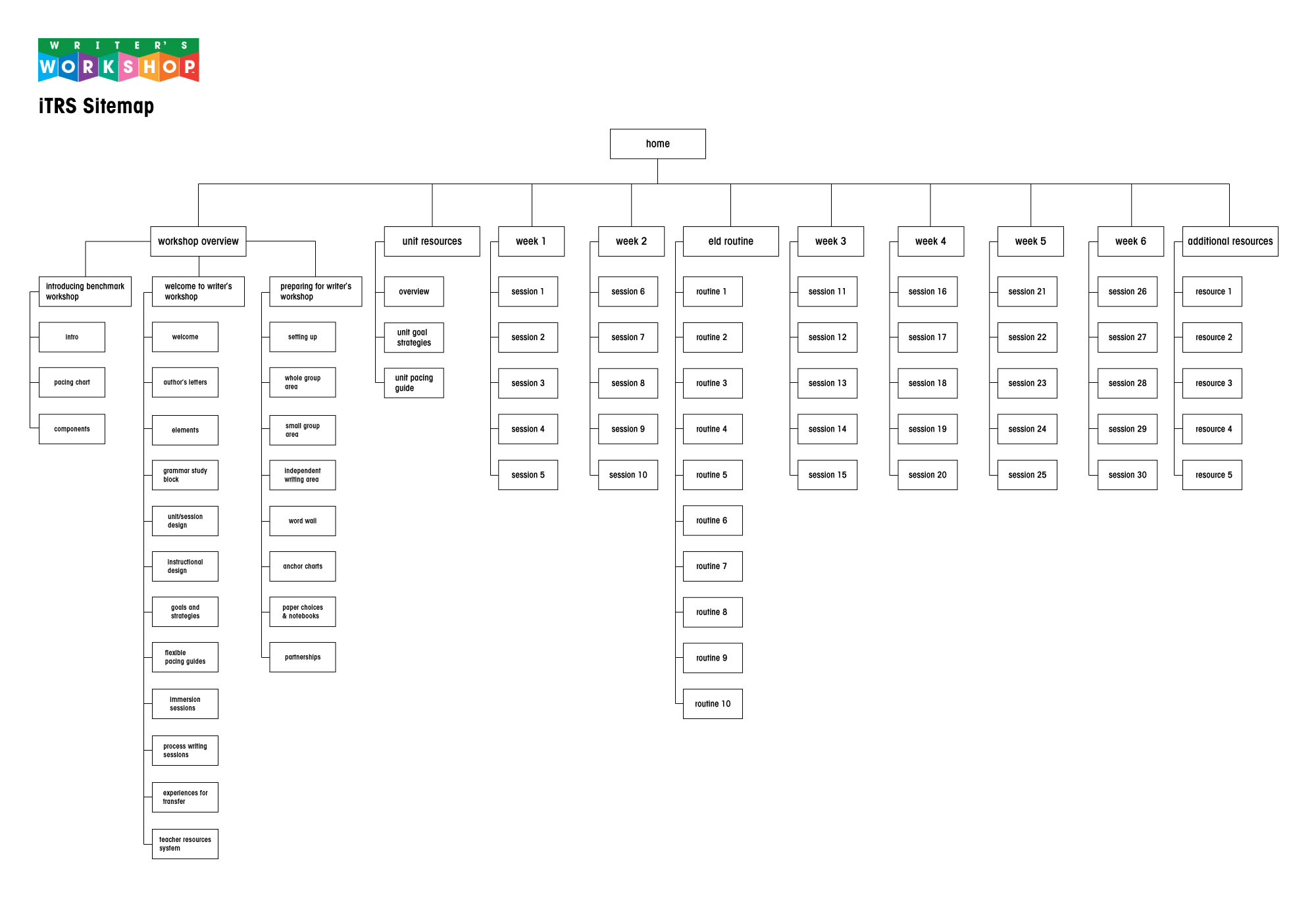
The Writer's Workshop Teacher’s Resource System (TRS) (known also as The Writer's Workshop Interactive Teacher Resources ITRS) provides mini-lessons on the writing process, the craft of writing, and responses to reading, with support for small-group instruction, independent writing, and conferring. It is designed to aid teachers and other literacy professionals with curriculum implementation. It contains comprehensive information about the resources and strategies that increase student achievement.
As the lead UI designer and front end developer in this project I was in charge of the
site map,
wire frames and
html prototype and automation scripts
Teacher Components:

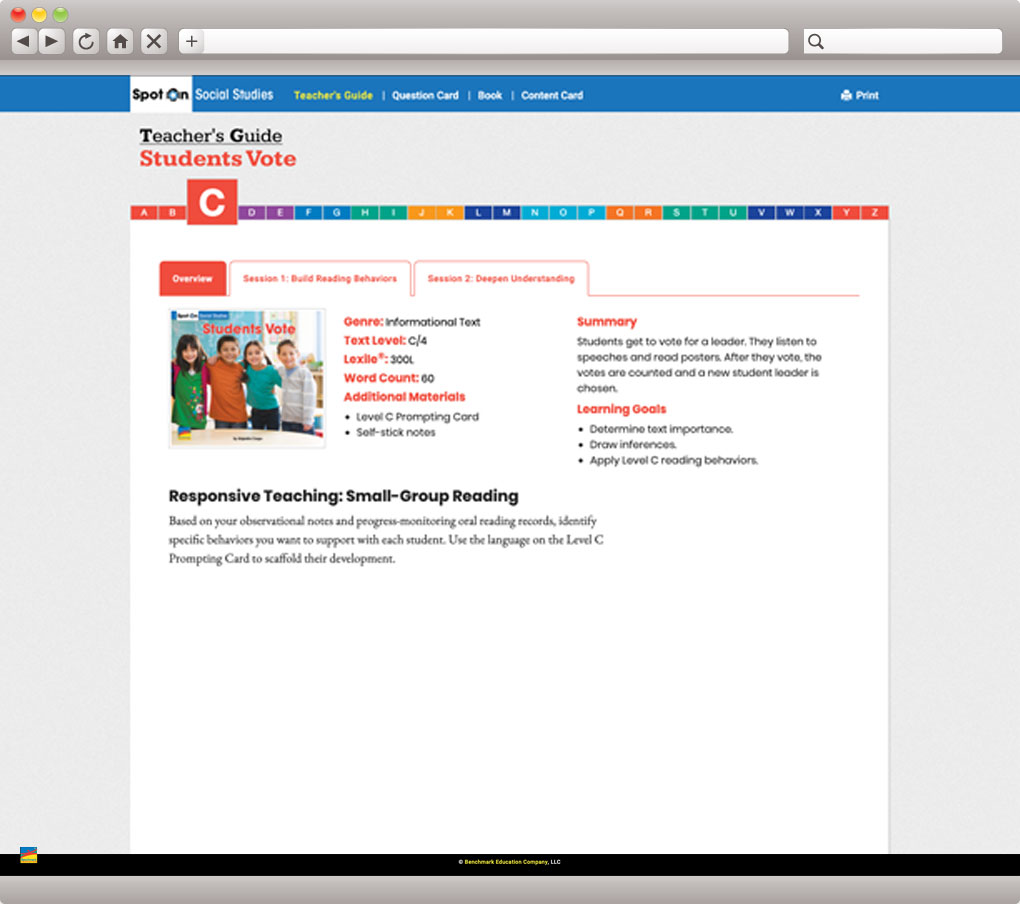
These materials are a simple set of steps to help educators teach any given book while following a curriculum and abide by set standards within the school district. They are designed to show teachers the primary tasks they will be using on a regular basis.
As the lead designer, I was in charge of
wire frames, creating a
mockup, as well as designing and building a
digital prototype. Which, had to be as faithful and true to the printed version of the guide. While keeping different devices and browsers in mind, I also had to make sure it would adapt different types of content.
As the lead developer, I wrote an automation script that used the prototype as a template to follow when pouring from print to digital.

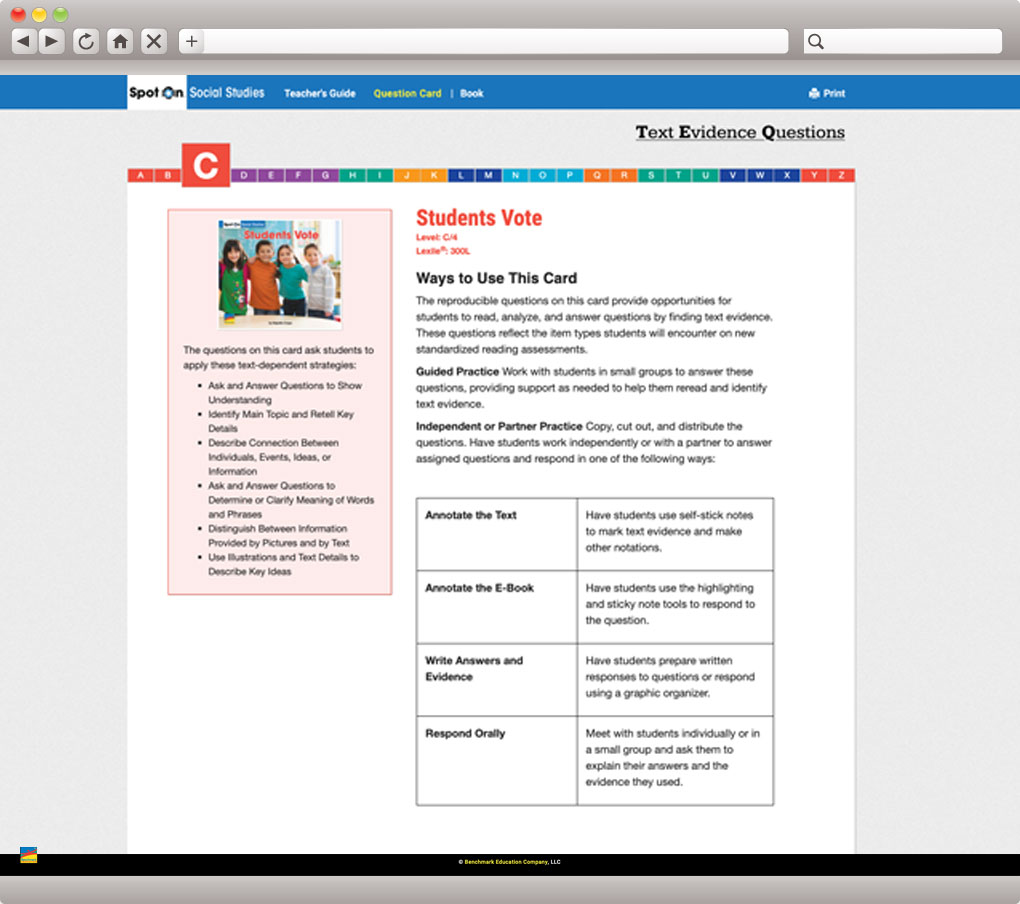
These Text Evidence Question digital cards are used by the teachers to help their students practice finding reasons and evidence using informational text. Each card collapsed displays the question and a short informational text passage, asking students to identify a specific piece of information from the text.
As the lead designer, I was in charge of
wire frames, as well as creating a
mockup and building a
digital prototype. Which, had to be as faithful and true to the printed version of the original. While keeping different devices and browsers in mind, I also had to make sure it would adapt different types of content.
As the lead developer, I wrote an automation script that used the prototype as a template to follow when pouring from print to digital.

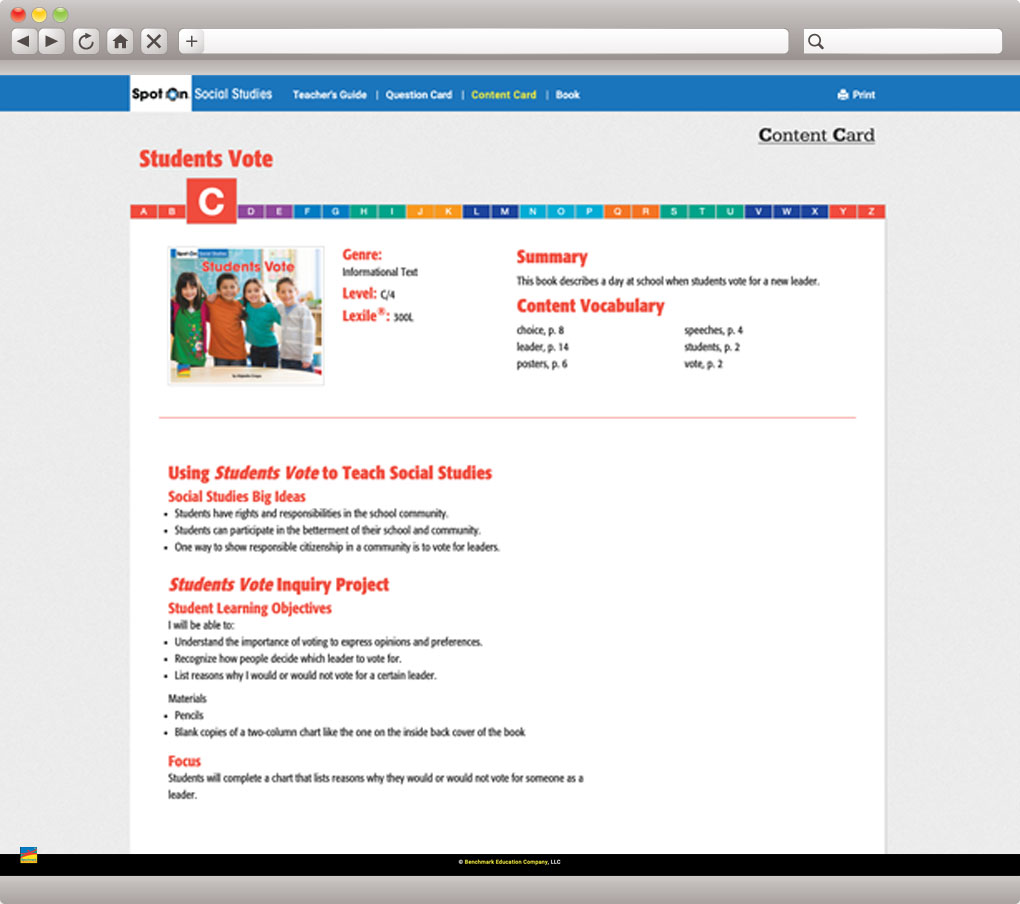
These Content Area digital cards are supplementary components to aid teachers following a given curriculum or set of standards. While teaching a lesson, these cards highlight learning objectives allowing them to gauge their students' understanding on the subject.
As the lead designer, I was in charge of
wire frames, as well as creating a
mockup and building a
digital prototype. Which, had to be as faithful and true to the printed version of the card. While keeping different devices and browsers in mind, I also had to make sure it would adapt different types of content.
As the lead developer, I wrote an automation script that used the prototype as a template to follow when pouring from print to digital.